搖滾樂(Rock & Roll)...是這次倫敦奧運開幕式的主軸...有KKBOX嗎? 還把開幕式中出現的搖滾樂曲弄了個專輯. 其中有不少燴炙人口的經典搖滾歌曲.
在美式的越戰電影...Rock & Roll成了另一個名詞, 美國大兵乘著載著機關槍的直升機, 進入北越陣地準備大肆殺戮前, 指揮官都會掉出這麼一句: Let's rock & roll. (我看太多美式電影了, 中了意識形態之毒)
這裏, 我用Rock & Roll來開個場子, 什麼場子呢?
JavaScript和ASP.NET如何用來設計一個完整的網站功能? 而不只是片斷的程式碼展示.
為了尋找適當的主題, 我想了又想, 決定以建立一個電影同好會分享網站為主題, 應用JavaScript和ASP.NET來設計這個網站. 即然有這個網站, 會長想當然是潛大.....![]()
電影同好會網站要搞些什麼?
這些分類只是個人一時的想法, 隨便寫寫...
我並不是真的要搞個網站, 可是想想資源都有, 只要申請個網址就能開站了...ㄜ...講的遠了...
我只是要前面介紹的JavaScript工具和ASP.NET來展示, 如何設計一個網站而已, 只是寫本網路程式設計教學電子書而已.
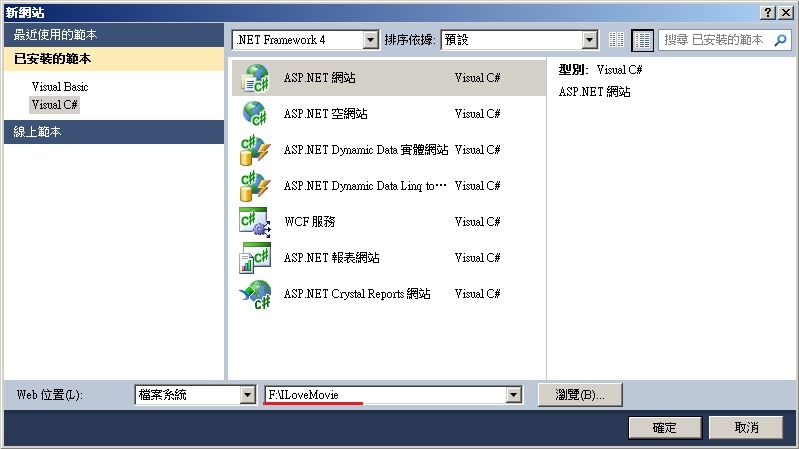
打開Visual Studio 2010, 然後開個新的網站....我把它命名為'ILoveMovie', 並把網站檔案存在USB隨身碟上...

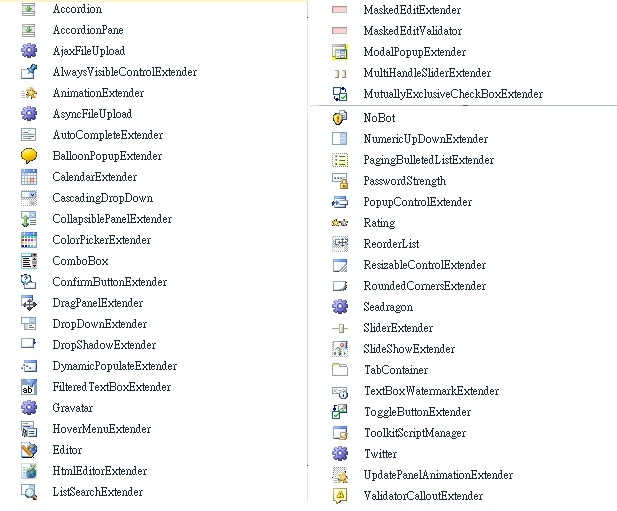
為了確定這個網站日後的技術發展, 我只採用了AJAX Control Toolkit, 其他jQuery UI就不再引用了...所以, 先確定工具箱中已有AJAX Control Toolkit...而在開始這次程式設計之旅前, 我必須再花點版面大致展示一下AJAX Control Toolkit裏包含那些元件:

需要各個物件的用途..請參閱: Ajax Control Toolkit Tutorials, 我就不再多說了.
回到正題:
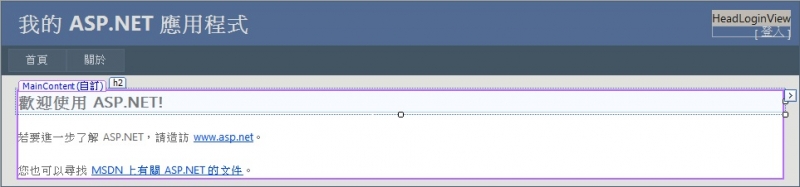
話說Visual Studio 2010 ASP.NET網站專案, 都會做出第一個Default.aspx網頁如下圖:

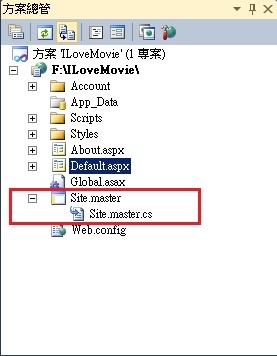
這是套用了主版的網頁, 主版是什麼? 我們在[方案總管]中, 可以看到:

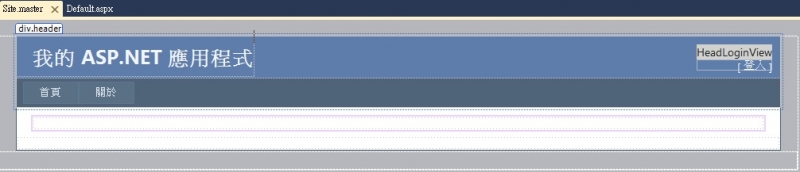
打上紅框的site.master就是ASP.NET中的主版網頁...它長成這個樣子:

主版網頁可以用來做網頁主版上的頁籤指引...像上圖的[首頁]及[關於], 我們可以把這個電影同好會網站的主功能頁面加在上面, 這樣可以做為網站主指引...
主版網頁的原始程式碼如下:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="SiteMaster" %>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="~/Styles/Site.css" rel="stylesheet" type="text/css" />
<asp:ContentPlaceHolder ID="HeadContent" runat="server">
</asp:ContentPlaceHolder>
<form runat="server">
<div class="page">
<div class="header">
<div class="title">
<h1>
我的 ASP.NET 應用程式
</h1>
</div>
<div class="loginDisplay">
<asp:LoginView ID="HeadLoginView" runat="server" EnableViewState="false">
<AnonymousTemplate>
[ <a href="~/Account/Login.aspx" ID="HeadLoginStatus" runat="server">登入</a> ]
</AnonymousTemplate>
<LoggedInTemplate>
歡迎 <span class="bold"><asp:LoginName ID="HeadLoginName" runat="server" /></span>!
[ <asp:LoginStatus ID="HeadLoginStatus" runat="server" LogoutAction="Redirect" LogoutText="登出" LogoutPageUrl="~/"/> ]
</LoggedInTemplate>
</asp:LoginView>
</div>
<div class="clear hideSkiplink">
<asp:Menu ID="NavigationMenu" runat="server" CssClass="menu" EnableViewState="false" IncludeStyleBlock="false" Orientation="Horizontal">
<Items>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="首頁"/>
<asp:MenuItem NavigateUrl="~/About.aspx" Text="關於"/>
</Items>
</asp:Menu>
</div>
</div>
<div class="main">
<asp:ContentPlaceHolder ID="MainContent" runat="server"/>
</div>
<div class="clear">
</div>
</div>
<div class="footer">
</div>
</form>
現在讓我們修改一下原始碼:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="SiteMaster" %>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="~/Styles/Site.css" rel="stylesheet" type="text/css" />
<asp:ContentPlaceHolder ID="HeadContent" runat="server">
</asp:ContentPlaceHolder>
<form runat="server">
<div class="page">
<div class="header">
<div class="title">
<h1>
電影同好會 -- 我愛電影的要命!
</h1>
</div>
<div class="loginDisplay">
<asp:LoginView ID="HeadLoginView" runat="server" EnableViewState="false">
<AnonymousTemplate>
[ <a href="~/Account/Login.aspx" ID="HeadLoginStatus" runat="server">登入</a> ]
</AnonymousTemplate>
<LoggedInTemplate>
歡迎 <span class="bold"><asp:LoginName ID="HeadLoginName" runat="server" /></span>!
[ <asp:LoginStatus ID="HeadLoginStatus" runat="server" LogoutAction="Redirect" LogoutText="登出" LogoutPageUrl="~/"/> ]
</LoggedInTemplate>
</asp:LoginView>
</div>
<div class="clear hideSkiplink">
<asp:Menu ID="NavigationMenu" runat="server" CssClass="menu" EnableViewState="false" IncludeStyleBlock="false" Orientation="Horizontal">
<Items>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="會員天地"/>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="預告片"/>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="院線片時刻表"/>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="電影資料庫"/>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="折扣電影票"/>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="大家評電影"/>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="心情分享"/>
<asp:MenuItem NavigateUrl="~/About.aspx" Text="關於"/>
</Items>
</asp:Menu>
</div>
</div>
<div class="main">
<asp:ContentPlaceHolder ID="MainContent" runat="server"/>
</div>
<div class="clear">
</div>
</div>
<div class="footer">
</div>
</form>
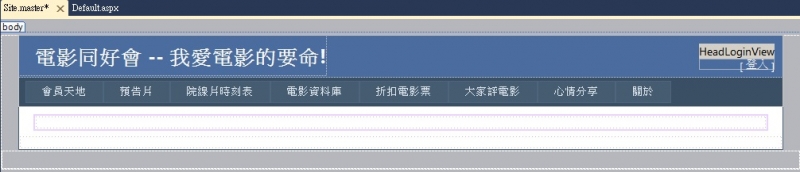
修改後的site.master長成這樣:

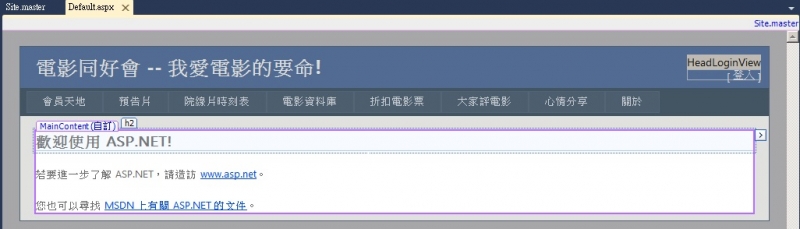
把改好的主版網頁檔, 再開Default.aspx, 就可以看到Default.aspx也跟著改變了...

下一篇, 會談到Login如何做, 也就是會員登入資料怎麼管....
(疑? JavaScript程式咧?? 來混水摸魚的嗎??)
(不...因為這次是ASP.NET獨舞, JavaScript是伴舞!)
